If you ask which is my favorite IDE, it is Visual Studio Code a.k.a vscode. One major strength of vscode is its extensions. And these are my favorites,
Favorites
All the screenshots are from the vscode marketplace. If any link is broken, please let me know.
Angular Snippets (Version X)
Angular Snippets (Version X) by John Papa

The version in the title of this extension keeps changing as new Angular version releases, and that happens more frequently than I update this article, so keeping it as X.
Auto Close Tag
Auto Close Tag automatically add HTML/XML close tag, same as Visual Studio IDE or Sublime Text. From VS Code 1.16, it has built-in close tag support for HTML, Handlebars and Razor files. This extension is enabled for other languages like XML, PHP, Vue, JavaScript, TypeScript, JSX, TSX and so on. It is configurable.

Import Cost
Import Cost display import/require package size in the editor

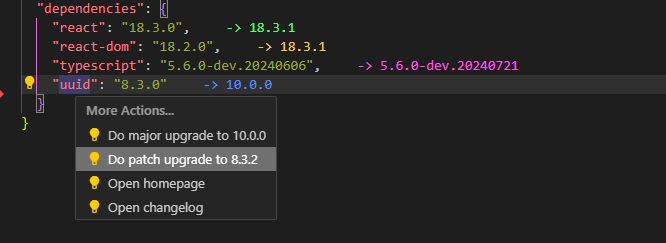
Package Json Upgrade
Package Json Upgrade shows available updates in package.json files. Offers quick fix command to update them and to show the changelog.

colorize
colorize is a vscode extension to help visualize css colors in files.

indent-rainbow
indent-rainbow makes indentation easier to read. This extension colorizes the indentation in front of your text alternating four different colors on each step.

Todo Tree
Todo Tree show TODO, FIXME, etc. comment tags in a tree view.

Prettier - Code formatter
Prettier - Code formatter is the VS Code plugin for prettier/prettier
Better Comments
Better Comments improves your code commenting by annotating with alert, informational, TODOs, and more!

VSCode Great Icons
VSCode Great Icons contains a big pack of icons (200+) for your files.
VSCode Great Icons is my current favorite icon set. What’s your favorite? https://t.co/RhHVKtv94b
— Abhith Rajan (@AbhithRajan) July 25, 2022
Markdown Preview Mermaid Support
Markdown Preview Mermaid Support adds Mermaid diagram and flowchart support to VS Code’s builtin markdown preview.

GistPad
GistPad manage your code snippets and developer notes using GitHub Gists and repositories.

Git Graph
Git Graph lets you view a Git Graph of your repository, and perform Git actions from the graph.

HTML End Tag Labels
HTML End Tag Labels labels HTML end tags in VSCode.

Hungry Delete
Hungry Delete is to delete an entire block of whitespace or tab, and reduce the time programmers need to press backspace.

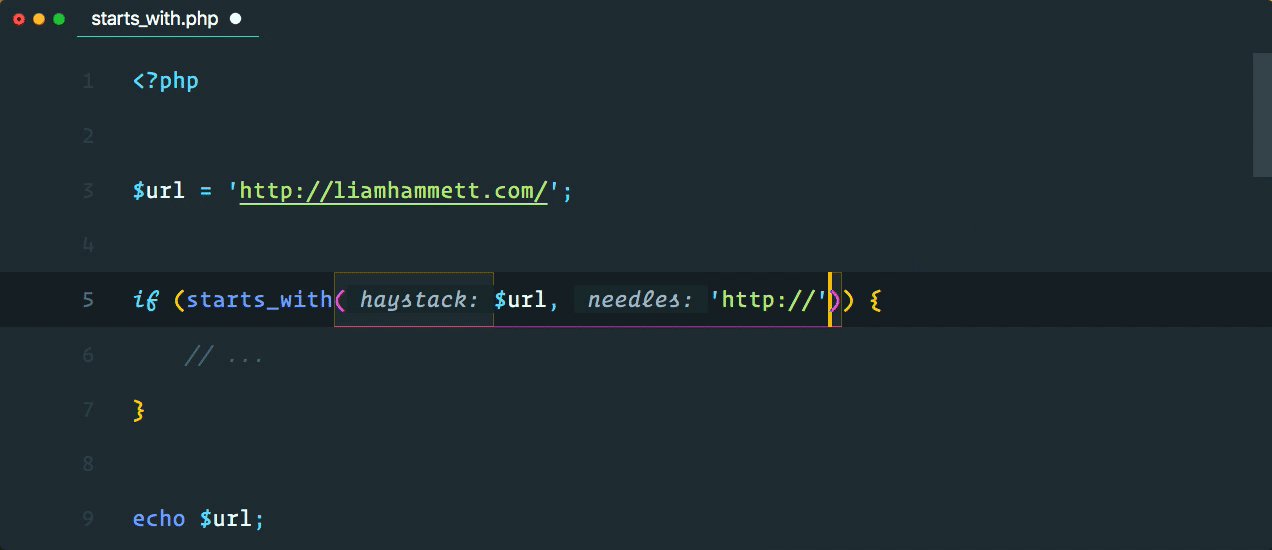
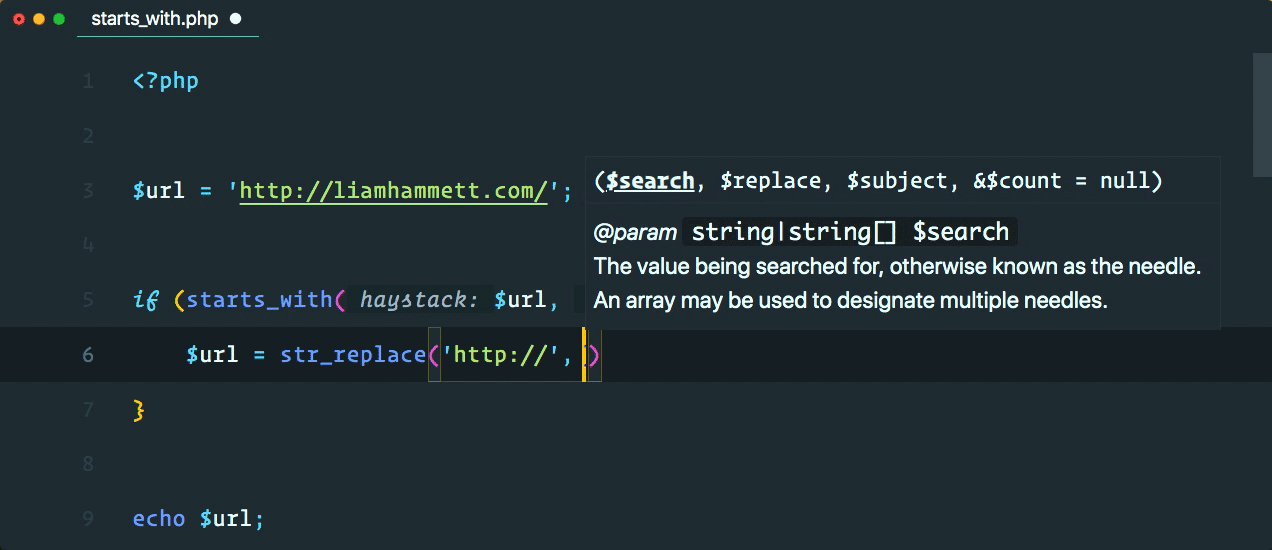
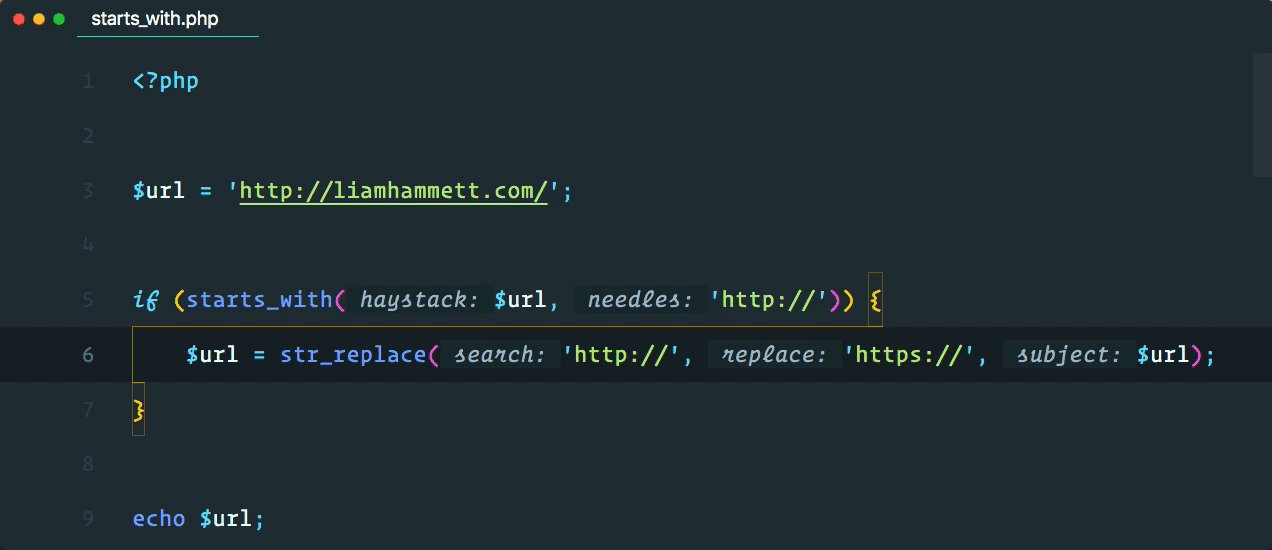
Inline Parameters for VSCode
Inline Parameters for VSCode does function parameter annotations displaying inline in VSCode.

Project Manager
Project Manager lets you easily switch between projects.

Regex Previewer
Regex Previewer is the regex matches previewer for JavaScript, TypeScript, PHP and Haxe in Visual Studio Code.

Markdown All in One
Markdown All in One is All you need to write Markdown (keyboard shortcuts, table of contents, auto preview and more)

GitHub Copilot
GitHub Copilot is your AI pair programmer.
Subscription
GitHub Copilot requires a subscription. It is free for verified students and maintainers of popular open source projects on GitHub.
Other Extensions I Use
Azure
Azure Account
Azure Account is a common Sign-In and Subscription management extension for VS Code.
Azure Resources
Azure Resources is an extension for viewing and managing Azure resources..
Bridge to Kubernetes
Bridge to Kubernetes enables rapid Kubernetes development for teams.
Kubernetes
Kubernetes enables VS Code to develop, deploy and debug Kubernetes applications.
Debuggers
Dapr
Dapr makes it easy to run, debug, and interact with Dapr-enabled applications.
Microsoft Edge Tools for VS Code
Microsoft Edge Tools for VS Code enables you to use the Microsoft Edge Tools from within VS Code to see your site’s runtime HTML structure, alter its layout, fix styling issues as well as see your site’s network requests.
Programming Languages
.NET Core Test Explorer
.NET Core Test Explorer is the test Explorer for .NET Core (MSTest, xUnit, NUnit).
C#
C# for Visual Studio Code (powered by OmniSharp)..
Docker
Docker makes it easy to create, manage, and debug containerized applications.
ESLint
ESLint integrates ESLint JavaScript into VS Code.
JavaScript Booster
JavaScript Booster enables you to boost your productivity with advanced JavaScript/TypeScript refactorings and commands
MDX
MDX Provides syntax highlighting and bracket matching for MDX (JSX in Markdown) files.
PowerShell
PowerShell enables you to develop PowerShell scripts in Visual Studio Code!
SQL Server (mssql)
SQL Server (mssql) enables to develop Microsoft SQL Server, Azure SQL Database and SQL Data Warehouse on VS Code.
Vetur
Vue tooling for VS Code
Snippets
Document This
Document This automatically generates detailed JSDoc comments in TypeScript and JavaScript files.
ES7 React/Redux/GraphQL/React-Native snippets
ES7 React/Redux/GraphQL/React-Native snippets contains simple extensions for React, Redux and Graphql in JS/TS with ES7 syntax
Icon Fonts
Icon Fonts contains snippets for popular icon fonts such as Font Awesome, Ionicons, Glyphicons, Octicons, Material Design Icons and many more!
Surround
Surround is a simple yet powerful extension to add wrapper templates around your code blocks.
Other
Auto Rename Tag
Auto Rename Tag as the name suggests, auto rename paired HTML/XML tag.
CodeTour
CodeTour allows you to record and playback guided tours of codebases, directly within the editor.
Highlight Matching Tag
Highlight Matching Tag highlights matching closing or opening tag
Live Server
Live Server launch a development local Server with live reload feature for static & dynamic pages
markdownlint
markdownlint provides Markdown linting and style checking for Visual Studio Code.
Markdown Shortcuts
Markdown Shortcuts provide Shortcuts for Markdown editing.
npm Intellisense
npm Intellisense is a visual Studio Code plugin that autocompletes npm modules in import statements
Peacock
Peacock subtly change the workspace color of your workspace. Ideal when you have multiple VS Code instances and you want to quickly identify which is which.
Search node_modules
Search node_modules enables to quickly search the node_modules folder.
Turbo Console Log
Turbo Console Log enables automating the process of writing meaningful log messages.
Bookmarks
Bookmarks enables you to mark lines and jump to them
Code Spell Checker
Code Spell Checker is a spelling checker for source code
Git History
Git History enables you to view git log, file history, compare branches or commits

Path Intellisense
Path Intellisense is a Visual Studio Code plugin that autocompletes filenames.
More
Additional Resources
- VSCode Tips for Power Users
- My Favorite VS Code Extensions of 2022 | by Mark Did | Towards Data Science
Changelog
2022-07-27
- Rewritten after cross checking with what is actually installed on my side currently.
2022-04-18
- Added
Package Json Upgrade.
2022-03-31
- Added
Markdown Preview Mermaid Support.